Readdy — AI-инструмент для автоматического создания UI-дизайнов и фронтенд-кода. Платформа преобразует текстовые описания в профессиональные интерфейсы за минуты. Позволяет создать на основе запроса полноценный сайт.
Создание сайтов
Нейросеть Readdy обработала 1,8 млн запросов в 2025 году, показав рост трафика на 2257,2%. Платформа ориентирована на разработчиков, менеджеров и стартапы, упрощая дизайн и кодирование. Генерирует UI-дизайны и код на основе естественного языка. Функционал включает:
- Генерацию UI-дизайна за 3–5 минут.
- Экспорт кода, HTML, React, Tailwind CSS.
- Интеграцию с Figma для экспорта макетов.
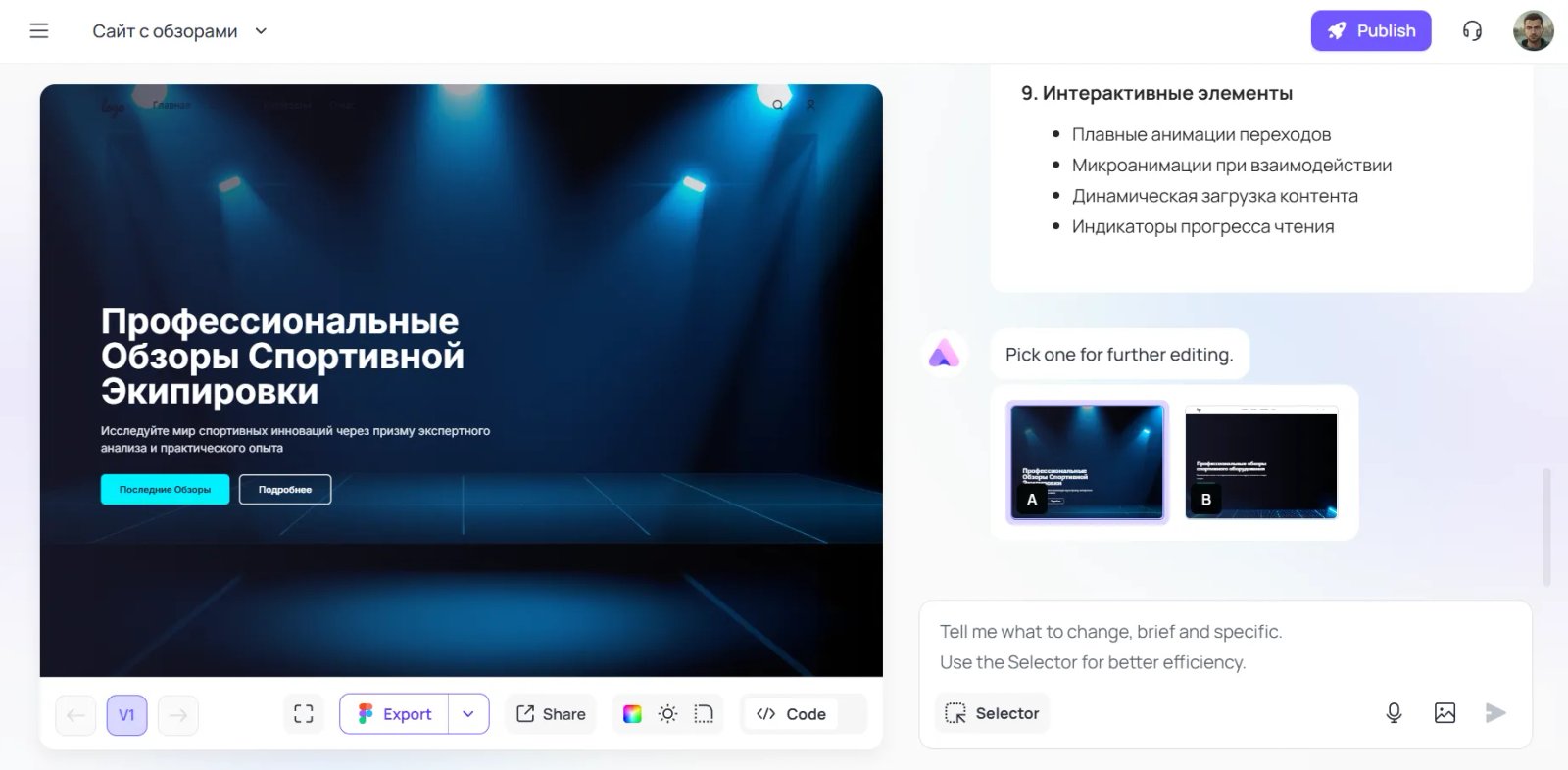
- Редактирование дизайна через текстовые команды.
- Поддержку адаптивных интерфейсов для 4 разрешений.
- Генерацию 2 вариантов дизайна за запрос.
- Регулировку цветовых схем и шрифтов.
- Проверку доступности accessibility интерфейсов.
- Создание анимаций для элементов UI.
- Экспорт документации для разработчиков.
Каждый запрос на дизайн потребляет 50 кредитов, редактирование — 10 кредитов, что позволяет оптимизировать затраты. Работает без кода и дизайна. Достаточно ввести запрос и получить готовую структуру, макет, и даже код.

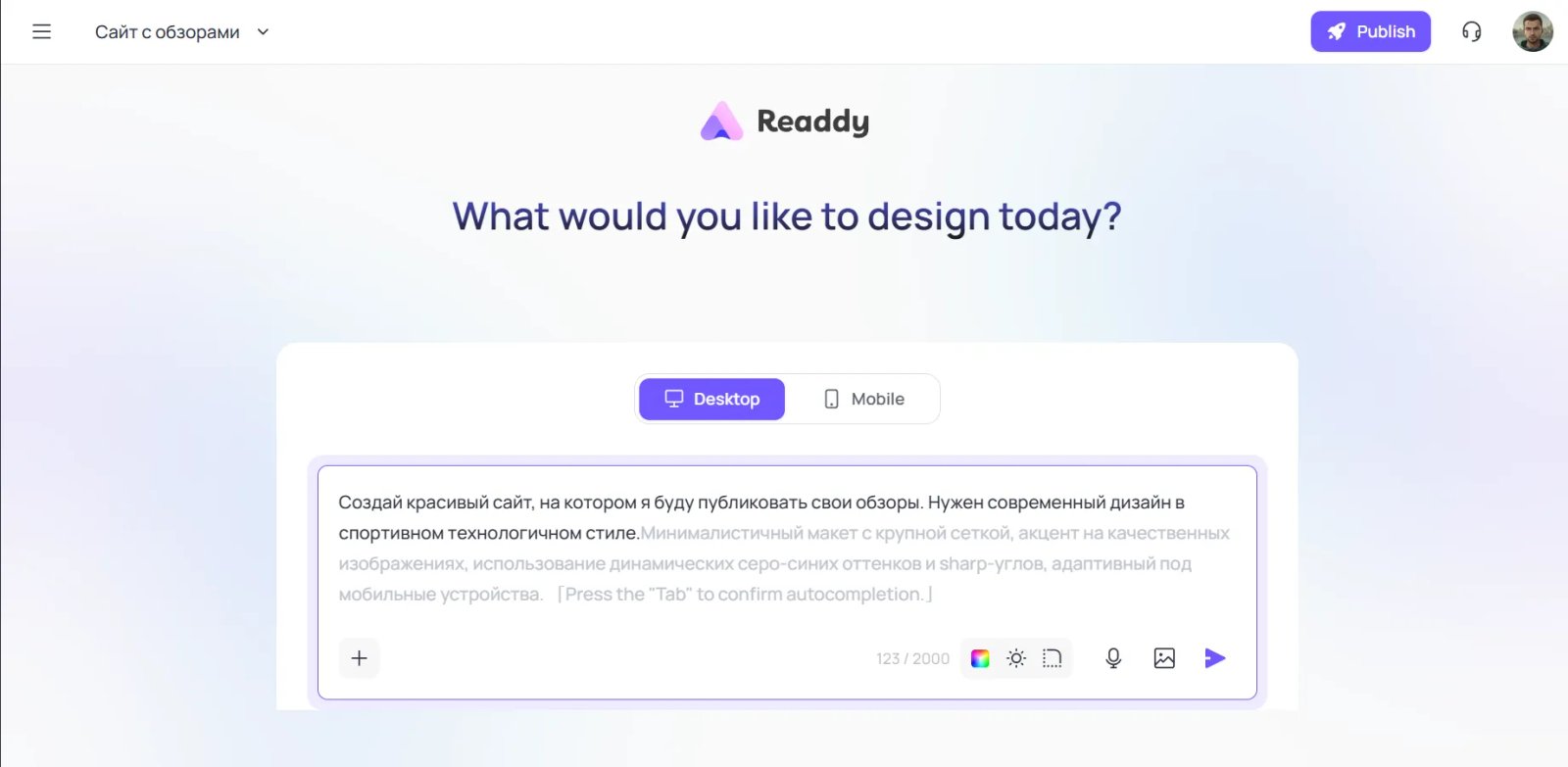
Как пользоваться Readdy
Readdy бесплатно работает как веб-приложение, доступное через браузер на сайте readdy.ai. Регистрация занимает 30 секунд, интерфейс на русском. Требуется:
- Зарегистрироваться.
- Описать требования в текстовом поле.
- Нажать Generate Design.
- Дождаться генерации 3–5 минут.
- Отредактировать дизайн текстовыми командами.
- Экспортировать код или Figma-макет.
Readdy предлагает бесплатный тариф на 100 кредитов/месяц и платные планы от $10/месяц на 500 кредитов. Платформа поддерживает 12 языков, включая русский.
Особенности
- генерация кода на Shadcn UI;
- поддержка многоязычных дизайн-описаний;
- регулировка макетов в реальном времени;
- автоматическая проверка WCAG-стандартов;
- экспорт анимаций в CSS/JS;
- интеграция с Vercel для деплоя;
- среднее время генерации — 4 минуты;
- два проекта в месяц бесплатно.